
セールのFEELが気になるのだけどデモを見ても何ができるのかイマイチわからないよ

総合エフェクトツールと言われるけど何ができるのかメリットが分からないよね

大丈夫、使ってみて便利だった機能を5つ教えるから、そこから試してみてごらん!
アセットストアで有名なFEELには多くの機能があります。公式のドキュメントと動画も充実していてクオリティの高いアセットだと思います。
しかしながら、機能が多すぎて何ができるのか自分のゲームに採用するメリットがあるのかどうか、イマイチ分かりませんよね。
本記事では使ってみてわかったFEELの簡単便利な使い方を5つ紹介します。
安心してください、本記事にはCinemachineやPostProcessは出てきません!
※本記事にはアフィリエイトが含まれます。ブログのサーバ等の運営費などに充てております。
FEELの便利機能5選
今回紹介する機能は下記です。
- エフェクトを出す
- ボタンの装飾
- まとめてボリューム調整する
- ロード画面つきのシーン移動
- コントローラ/スマホの振動
これらは、自作しようと思うとDoTweenを勉強したりAudioSourceと格闘することになると思いますが、FEELなら簡単にできちゃいます。
順番に紹介します。
エフェクトを出す
公式にサンプルや紹介動画があるのでイメージは付きやすいですが、本当に様々なエフェクト効果が出せます。
特に、パーティクル、スケール、回転、音、オブジェクト生成が簡単に使えて便利です。
上の使用例の動画では、パーティクル、スケール、回転、音などを使いました。
この実装、なんとほぼノーコードです。書いたのはスペースキーを押したときにフィードバックを呼び出す1行だけです。
// スペースキーを押したらFEELのFeedbackをプレイ
if (Keyboard.current.spaceKey.wasPressedThisFrame)
{
mmfOnShot.PlayFeedbacks();
}しかもこれらのエフェクトはプレイ中に動作を確認しながらパラメータを調整できます。もちろんプレイを終了しても値を保持することができますし、保持しないことも選択できます。
【PR】下記、動画中で使っているキャラクターとエフェクトを紹介します
かわいいモンスターがたくさん詰まったパックと、2D系に便利なエフェクト集です。
ボタンの装飾
FEELはUIにも使えます。DoTween ProなどでもできますがFEELなら画面をプレイしながら調整できます。プリセットのツイーンも30個ほどありますしね。
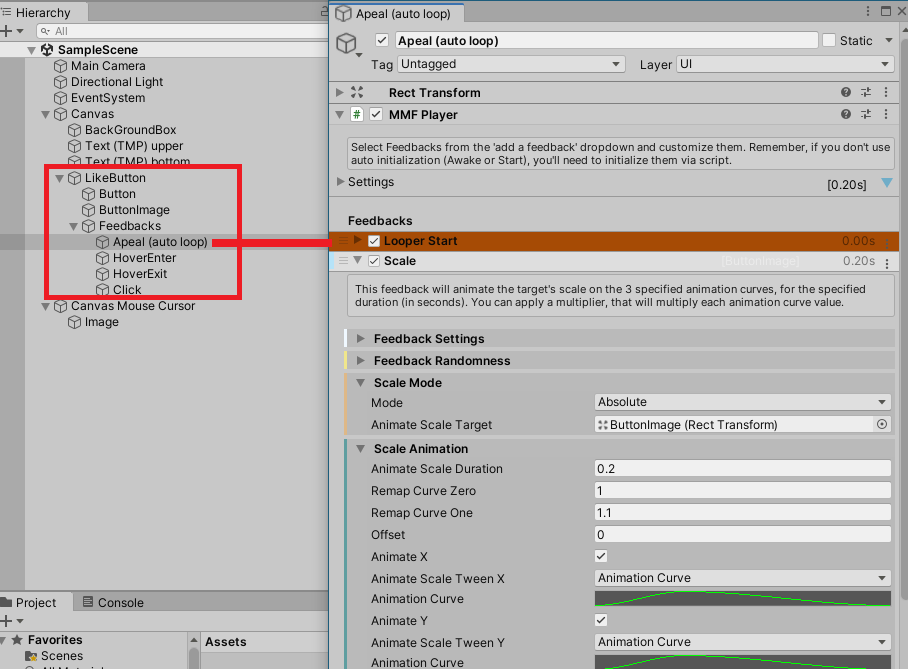
上の動画の例で設定したのは下記です。
- ボタンの「押してくれよピョンピョン」アピール
- ボタンを押したときの挙動
ピョン、色変更、文字の変更(1文字ずつも可能) - マウスがボタンを触ったとき色を変える
- マウスがボタンから離れたら色を戻す
全部設定しても15分くらいで終わります。しかもC#スクリプトはひとつも書いていません!

もう少し凝ったこと(※)をしようとするとイベントのタイミング等が難しくなってくるのですが、ノーコードでここまでのことができるのは非常に強力と思います。
※少し凝ったことの例:シーン遷移ボタンがあるとしてボタンクリック音の後にイベントを発行してシーン遷移したいときには、MMF PlayerのFeedback終了時コールバックにシーン遷移をセット
まとめてボリューム調整する
FEELは音を鳴らすこともでます。
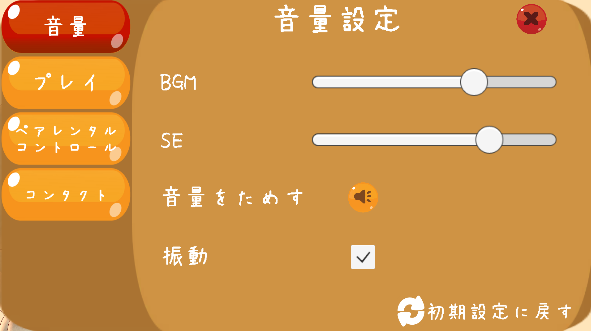
そして、BGMとエフェクトの音を分けて一括でボリューム調整することができます!
よくある音量設定の実装がとても楽になります

なお、実装についてはこちらで解説していますので興味がございましたらご覧くださいませ。
Unityオーディオ周りの知識がなくても、適当に使って音が出るので便利です。
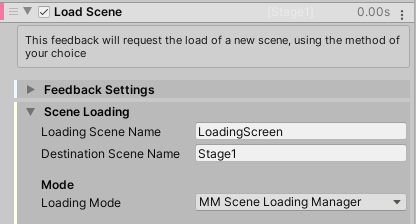
ロード画面つきのシーン移動
エフェクトではないのですが、ツールとしてロード画面つきのシーン移動ができます。
たとえば、スタートボタン押したらすぐに次のシーンに移動するのは味気ないですよね。でもシーントランジションって結構難しいです。
なので、まずはFEELのシーン移動機能を使って雰囲気を出してみてもよいかと思います。
設定も簡単で、ロード画面名と移動先シーン名を指定するくらいです。ロード画面のSceneもBuildに含める必要はあります。
※ロード画面はサンプルがあります。使用例の動画ではサンプルをカスタムしています。

設定が終わったら、これをボタンのOnClickでPlayすればいいだけです!
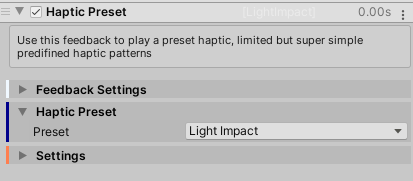
コントローラ/スマホの振動
実装しようとして最後のほうまで忘れがちなコントローラの振動ですが、これも簡単にできます。
設定は、プリセットのブルブル方法から選ぶだけです。

お恥ずかしい話、私はAndoridを振動させる王道の方法をなんにも調べていません。
要素技術のスキルが向上しない点はFEEL使うときのデメリットですね。
FEELの重複購入に注意
ここまででFEELの使用例を紹介しましたが、1点注意があります。
FEELはCorgi Engine およびTopDown Engineにも含まれています。
もしそちらをお持ちでしたらFEELを購入する必要がないのでご注意ください。
MoreMountain公式の案内によると各Engineを持ってるなら、
- FEELにあるサンプルシーンが欲しい
- 各Engine部分が邪魔だけどFEEL部分だけ使いたい
というときだけ買ってくれとのことです。
FEELの便利な使い方 まとめ
本記事では使ってみてわかったFEELの便利機能を5つ紹介しました。
- エフェクトを出す
- ボタンの装飾
- まとめてボリューム調整する
- ロード画面つきのシーン移動
- コントローラ/スマホの振動
これほど強力な武器を持っているなら使わずに眠らせておくのはもったいないです。
開発の初期や新しいプロジェクトではぜひインポートして使ってみてください!
お持ちでないなら、ご購入を検討してみてはいかがでしょうか。
かわいい我が子にオリジナルアプリを!




コメント