
ゲームジャムもラストスパート!
ランキングを突貫で作ったけど見た目をオリジナルにしたいなあ

大丈夫、簡単にできるよ!
本記事ではゲームジャムでおなじみオンラインランキングの定番unity-simple-rankingの見た目を変更する手順を解説します。

まずは結論ですが、

Rankingシーンを改造すればOK!
身もふたもないですが、これだけです。一応、注意点はあるので解説しますね。
ランキング画面のカスタマイズ
まずは導入しましょう。作者様のウェブサイトに丁寧な解説があるので簡単にランキングができると思います。その後、Rankingシーンを開いてお好みにカスタマイズします。
unity-simple-rankingの導入
詳細は公式ページにまかせるとして、概要だけ解説します。
ニフクラのセットアップ
unity-simple-ranking はニフクラのモバイルバックエンド(サーバにデータを置く仕組み)を使っています。まずはサービス利用の登録をしましょう(無料)。
そして、ニフクラ公式が用意しているUnity用のツールをプロジェクトに入れます。
unity-simple-rankingだけでは動かないどころかビルド通らないのでご注意ください。
unity-simple-rankingのセットアップ
下記リンクからunity-simple-ranking.unitypackageをDLしてきてAssetsに放り込みます。
https://github.com/naichilab/unity-simple-ranking
手順に従い、PrefabやAPIキーなどをセットしてください。
Rankingシーンのカスタマイズ
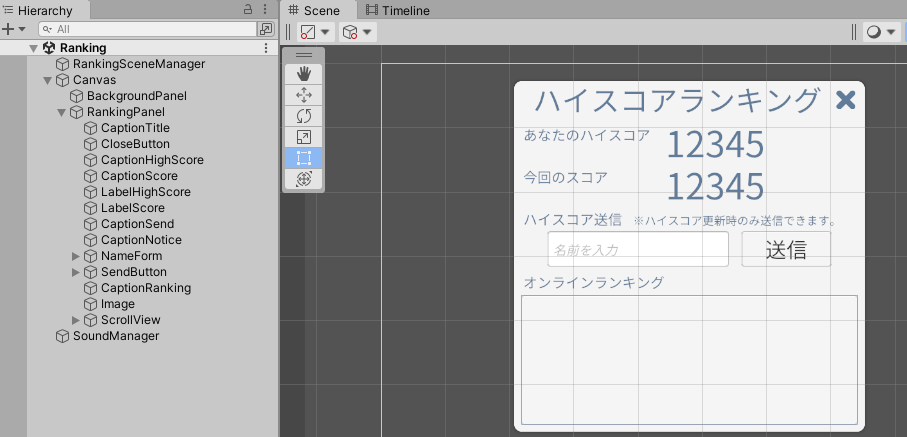
セットアップが完了していると、「Assets> naichilab> unity-simple-ranking> Scenes」にRankingという名前のシーンがあります。それを改造します。
初期状態ではスッキリした万能型のデザインです。

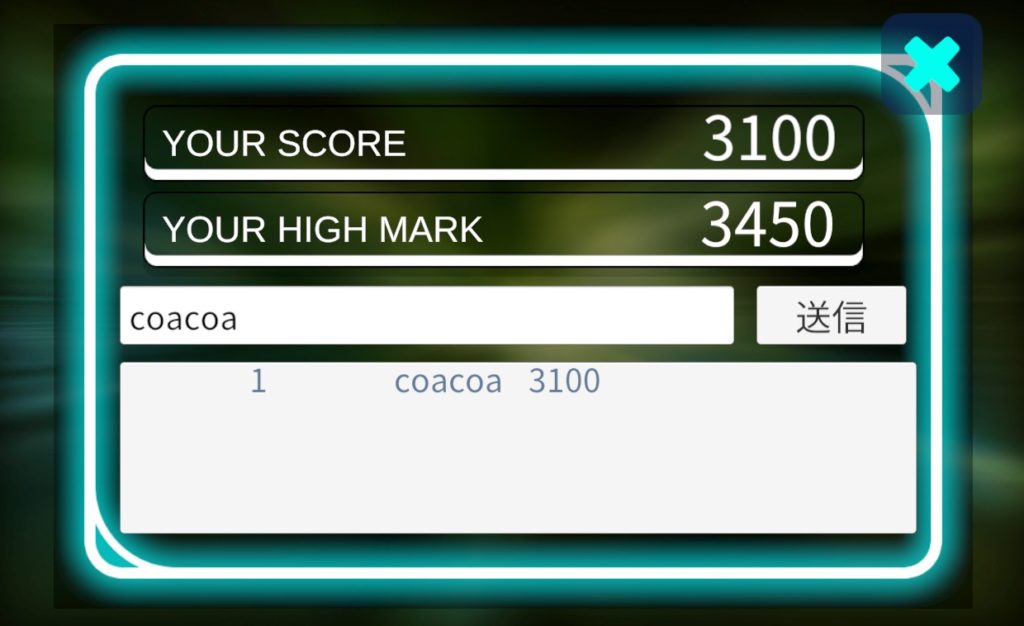
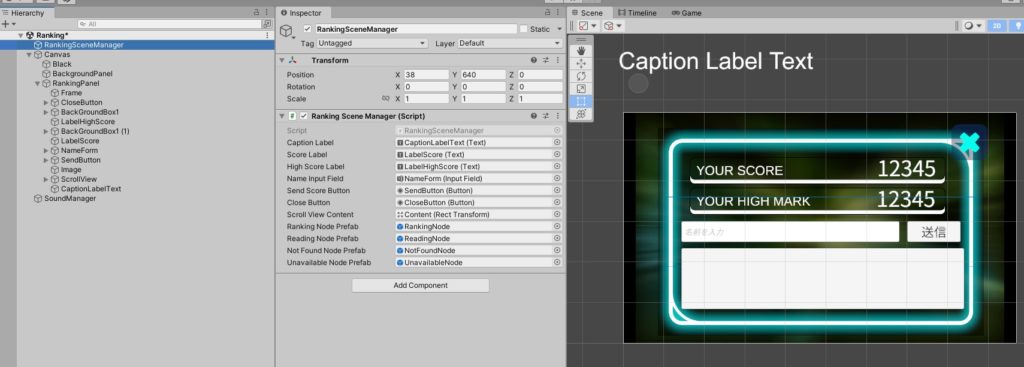
これをゲームの雰囲気にあわせて改造しましょう。下記例ではDark Flat Fullscreen GUIとGUI PRO Kitで飾り付けています。

このとき、RankingSceneManagerに指定されているいくつかの要素(テキストや入力ボックスなど)を削除しないようにしてください。スクリプトで利用されていてエラーになります。
不要な要素があるときは、画面外に出しておきましょう(例でいうところのCaption Label Text=●●ランキングの文字の部分)。
まとめ
本記事では、ゲームジャムでとてもお世話になるunity-simple-rankingのランキング画面を改造する方法を紹介しました。
ここの見た目かわるだけでも手馴れた印象を受けるので、ぜひ取り入れてみてください。
かわいい我が子にオリジナルアプリを!



コメント