アプリのUIは利用者の使いやすいように考えるのが鉄則です。
では子ども用アプリでは何を気を付けたらいいのでしょう?
この記事では実際に3歳児にアプリを遊んでもらって気づいた子ども向けUI3つのポイントを紹介します。
実例で子ども向けアプリのUIを考える
今回、子どもがレストランなどの待ち時間で5分くらい夢中になってもらうことを目標にウシさんをタップするアプリを作りました。
その経験から子ども向けアプリのUIを設計する上で気づいた3つのポイントを紹介します。
アプリの企画についてはコチラをご覧ください。
3つのポイント
タップできる場所だけを揺らす
これは子ども用に限らないのですが、タップしてほしい場所は揺らしたり光ったりしてアクションを促します。
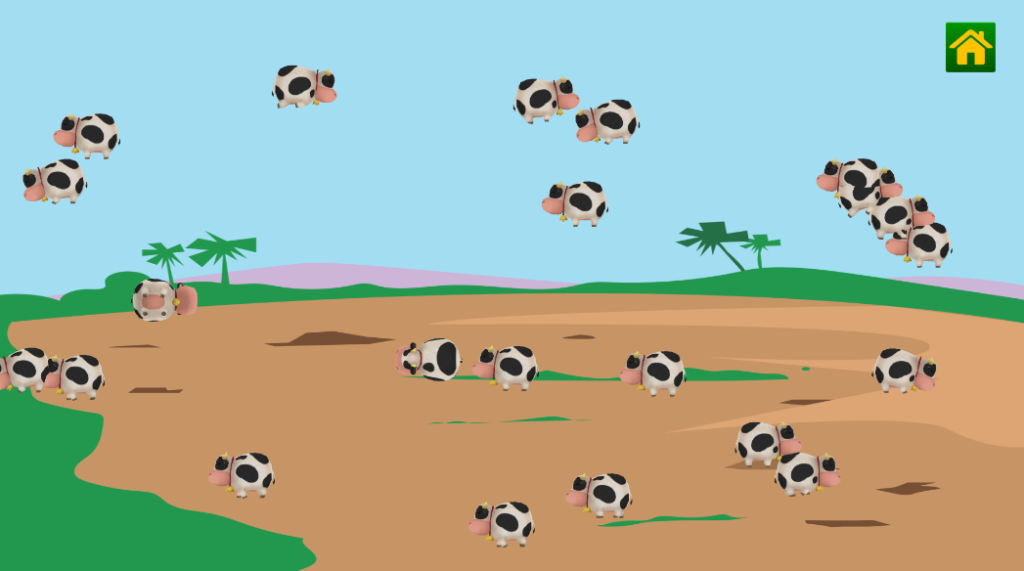
さらに、タップしてほしいもの以外は動かさない方がよさそうです。実際に3歳児ちゃんにタイトル画面を触ってもらったところ、見栄えのためだけに動くウシばかりをタップして揺れるスタートボタンは押せませんでした。
インタラクトのサイズは大きめに
小さいものはタップできません。3歳の器用さは、オトナが手袋をしたときくらいと言われています。タップできるものは大きめに設計しましょう。
しかしながら、小さくてもわりとすぐに慣れる姿も見られました。与えたい経験が爽快なのか達成なのかで大きさを考えるとよいかもしれません。
今回は実験的に、タップできるキャラのサイズを設定できるようにしてみました。割と好評でしたが、ゲームによっては採用は難しいと思います。最初からターゲットに沿った大きさにする方がいいです。



ゲームが中断されるタップを避ける
タイトルに戻るホームボタンは長押し
夢中になるといろんな場所をタップしがちです。ゲームに配置したホームボタンを押してしまってゲームが中断されたとき、きっとお子さんは親を呼びに行くことでしょう。
そこで、今回はホームボタン(右上のおうち)は長押ししないとタイトルに戻らないようにしました。
セーフエリアを設定する
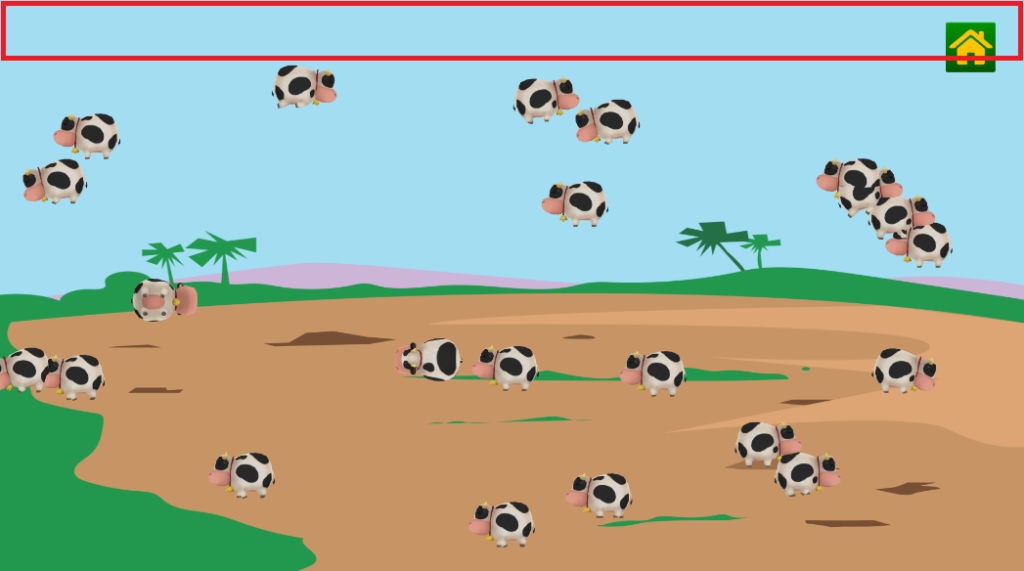
Androidの上からスライドするメニューもよく誤タップされます。WiFiとか音量とか設定するあのメニューです。
これが出るとAndroidのホームボタンも表示されるので、ゲーム中断どころかアプリを終了してしまうことがありました。
そこで、画面上部にはウシを出現させないしウシが移動していかないようセーフエリアの制御をしました。

まとめ
今回、実際に子どもに遊んでもらって気づいたUI設計3つのポイントを紹介しました。
ひとつは、押して欲しいボタンだけを強調すること、
もう1つは、タップできるキャラなどは大きめに設定すること、
そして、3つめはゲームが中断されるタップを排除することでした。
ご参考になればと思います。
かわいい我が子にオリジナルアプリを!



コメント