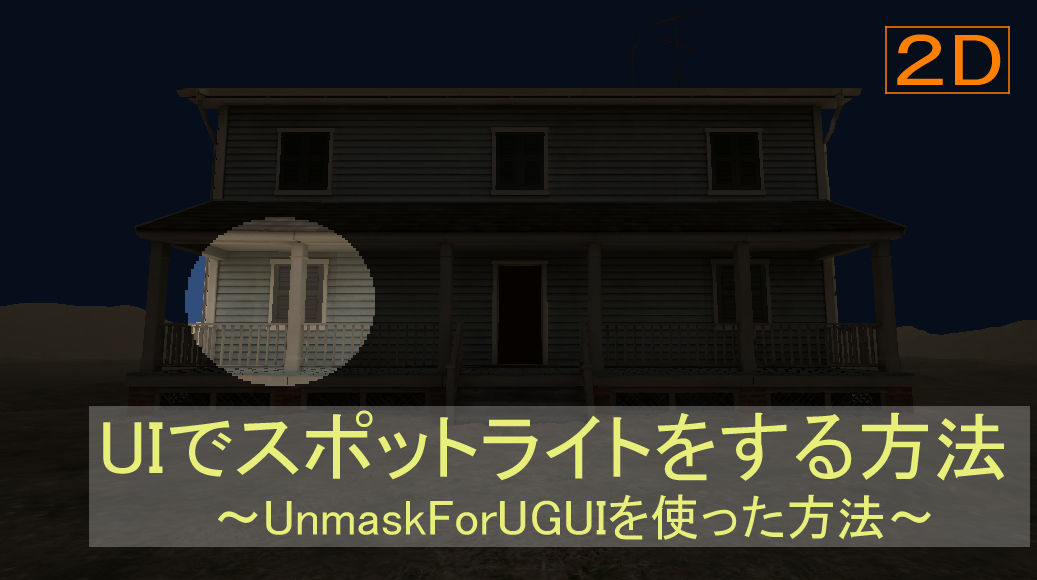
スポットライトをしたい
次つくるアプリでスポットライトをしたくて調べましたので紹介します。

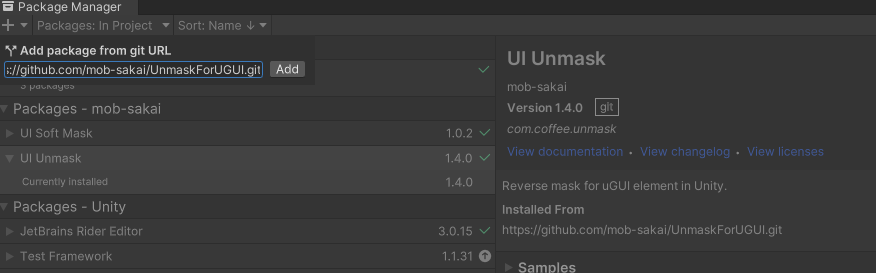
いくつかやり方があるようですが、今回はUnmaskForUGUIを使ってみました。
アセットストアにはなく導入はパッケージマネージャでgitからDLしないといけないです。

リポジトリは下記です。
https://github.com/mob-sakai/UnmaskForUGUI.git
導入はKAN氏のページが参考になると思います。
https://kan-kikuchi.hatenablog.com/entry/UnmaskForUGUI
UI Unmaskを使うための構成
UnmaskForUGUIはCanvasで動作するアセットです。
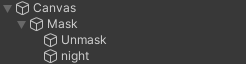
親としてMaskを配置、その下にくりぬく形とくりぬかれる画像を配置します。
▼Canvas
▼Mask
くりぬきたい形のImage
くりぬかれる側のImage
Maskコンポーネント
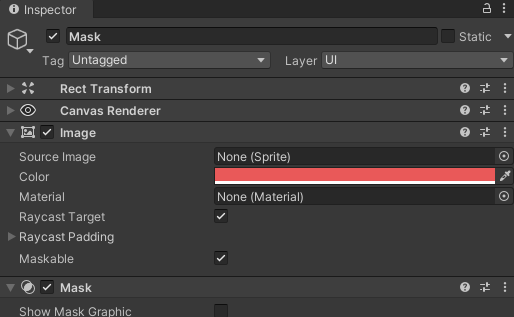
Canvasの下にImageを配置しMaskコンポーネントをアタッチします。
このMaskの下にUnmask用のImageと夜背景のImageを配置します。


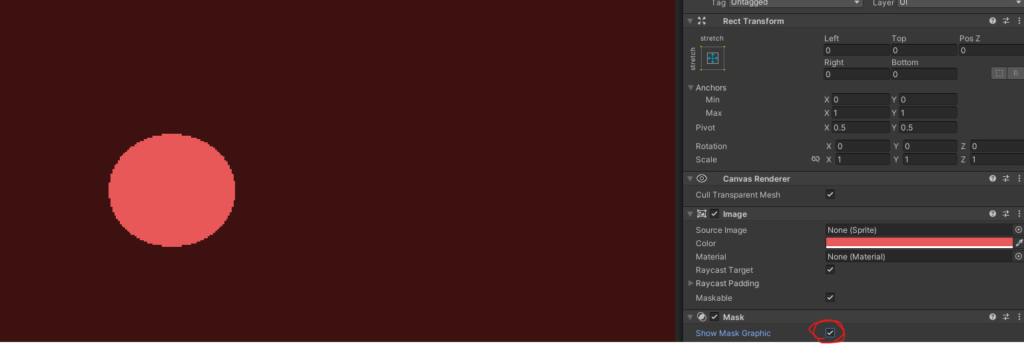
スポットライト用途で使う場合にはMaskのShow Mask Graphicをオフにします。
これがオンだとMaskのImageがそのまま表示されてしまいます。


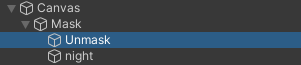
くりぬく方の画像Unmaskを配置する
UIのImage「Unmask」を追加します。


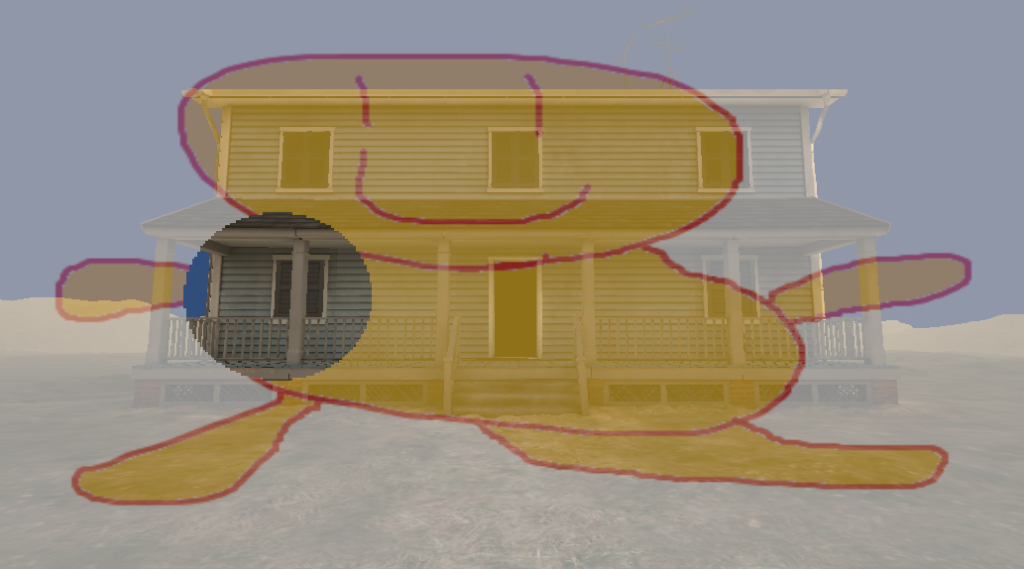
Unmask用の画像は真ん中が黒い丸で周辺が透明の画像を使いました。

Unmaskコンポーネントもアタッチします。特に設定する部分はありません。
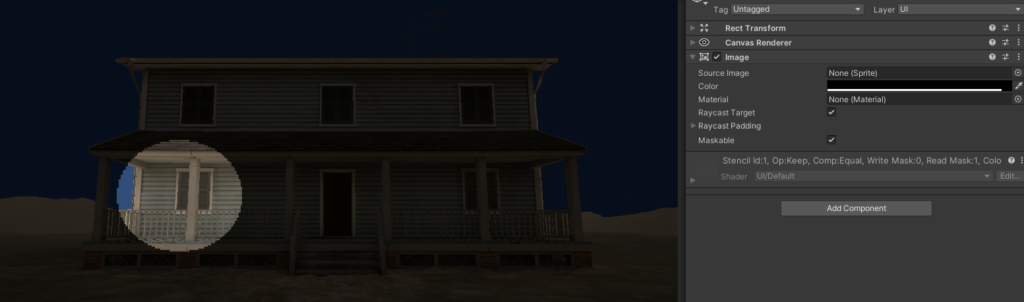
くり抜かれる方の画像nightを配置する
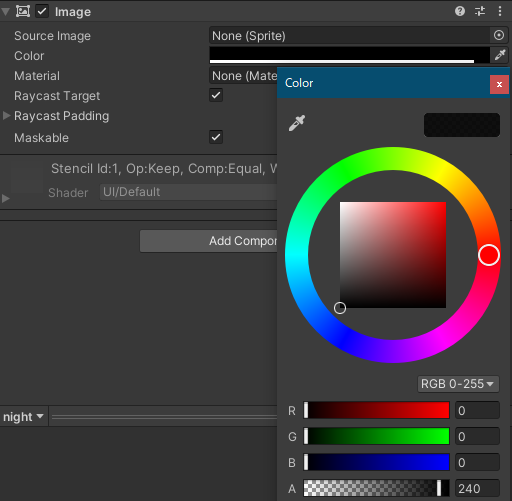
UIのImage「night」を配置します。
名前はなんでもいいです。夜背景なのでnightにしました。今回は単色の黒にしました。

ここも特に設定する場所はないです。夜背景にする場合はColorのアルファを適当に透過しておきましょう。

Imageのソースに画像を設定することもできます。うまく使えば何かに使えそうですね。

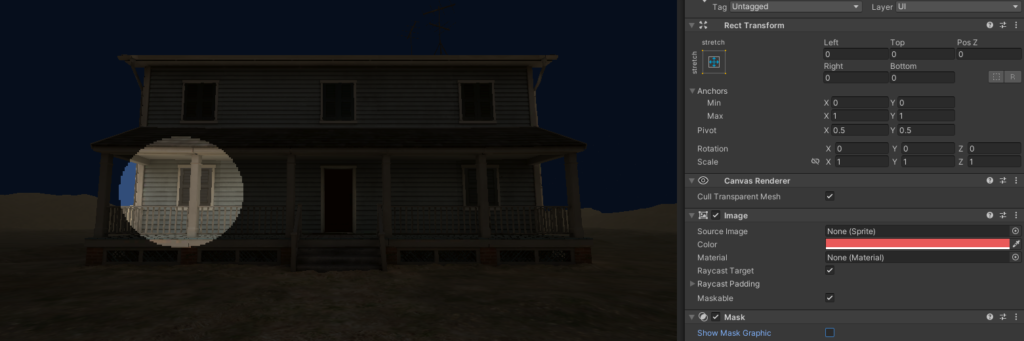
結果
冒頭お見せした通りですけど、3Dモデルに重ねたUIのnightが全体を暗くし、UI Unmaskでくりぬいた部分がnightの一部分を消すのでライトアップしたように表現できました。

かわいい我が子にオリジナルアプリを!



コメント